-
Liczba zawartości
41 -
Rejestracja
-
Ostatnia wizyta
-
Wygrane w rankingu
1
Posty dodane przez Patryk Wyrwas
-
-
47 minut temu, Paweł Żółtaniecki napisał:
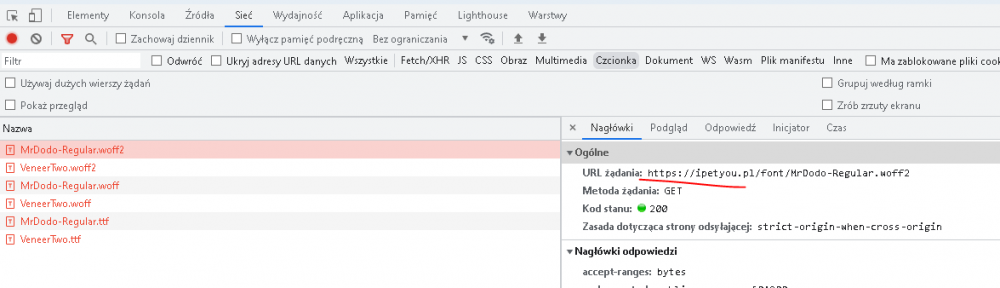
Z tego co widzę pobiera Pan fonty z adresu np. https://www.pasaz24cdn.pl/public/Fonts/MrDodoRegular.woff2, a należy to robić z https://www.pasaz24cdn.pl/public/Fonts/MrDodoRegular/MrDodo-Regular.woff2.
Pozdrawiam,
Paweł Żółtaniecki
Dziękuję bardzo za zaangażowanie i pomoc. Wydaje się wszystko działać

-
 1
1
-
-
Godzinę temu, Paweł Żółtaniecki napisał:
Dodałem te czcionki do naszego cdna. Proszę ich użyć. Powinny zadziałać.
- Czcionka MrDodo Regular znajduje się pod ścieżką: https://www.pasaz24cdn.pl/public/Fonts/MrDodoRegular np. https://www.pasaz24cdn.pl/public/Fonts/MrDodoRegular/MrDodo-Regular.eot
- Czcionka VeneerTwo znajduje się pod ścieżką: https://www.pasaz24cdn.pl/public/Fonts/VeneerTwo np. https://www.pasaz24cdn.pl/public/Fonts/VeneerTwo/VeneerTwo.eot
Wystarczy, że zmieni Pan adres https://ipetyou.pl/font/ na https://www.pasaz24cdn.pl/public/Fonts/MrDodoRegular i https://www.pasaz24cdn.pl/public/Fonts/VeneerTwo
Z wyrazami szacunku,
Paweł Żółtaniecki
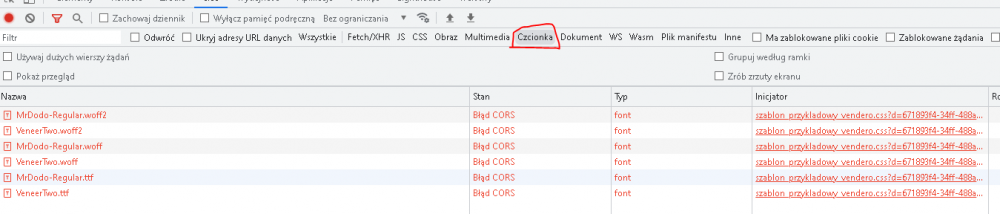
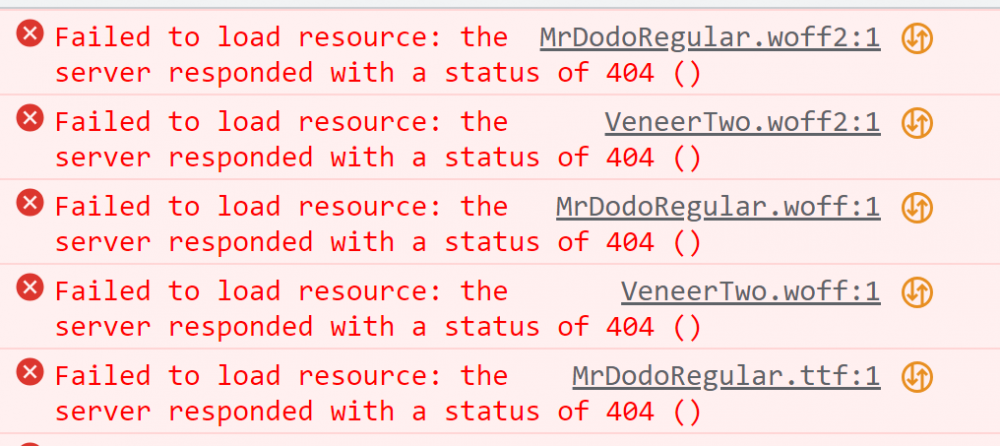
Czy na pewno fonty zostały wgrane? Nie są pobierane z serwera, wyskakuje błąd 404
-
9 minut temu, Paweł Żółtaniecki napisał:
@Patryk Wyrwas a czy wykonywany jest request, który pobiera nasz font?
Proszę też o przesłanie w wiadomości prywatnej państwa szablonu własnego do celów testowych. Szablon nie będzie używany do celów innych niż pomoc w rozwiązaniu tego problemu.Rzeczywiście font się nie pobierał przez literówkę , zamiast ; w kodzie css od @font-face
Teraz chyba (proszę o potwierdzenie) Państwa font wyświetla się na stronie.
Pytanie jak zrobić aby nasze dwa fonty również działały.
Wiadomość z załącznikiem już wysyłam.
-
7 minut temu, Paweł Żółtaniecki napisał:
@Patryk Wyrwas mogę prosić o screena z z błędem dla pliku z pasaz24cdn? Czy pojawia się ten sam komunikat co poprzednio czyli błąd CORS:

Pozdrawiam
Państwa font nie wyświetla błędu CORS w konsoli Chrome, jednakże font tak czy siak nie wyświetla się na wcześniej wspomnianych systemach.
Nie wiem w czym może być problem, raczej wszystko jest ustawione poprawnie.
-
32 minuty temu, Paweł Żółtaniecki napisał:
@Patryk Wyrwasa ten kod zmienił Pan w szablonie czy widgecie własnym? Z tego co widziałem to font face nie działa w widgecie własnym przynajmniej u mnie.

Dalej widać że fonty pobierane są z ipetyou.pl.
Proszę też o użycie linków url z domeny https://www.pasaz24cdn.pl. Wcześniej coś namieszałem z linkami. Post wyżej już poprawiłem.
Usunąłem @font-face z kodu css (również z widgetu własnego). Zostawiłem tylko ten odpowiedzialny za Państwa font własny. Plik CSS: https://www.pasaz24cdn.pl/web6198/template/css/szablon_przykladowy_vendero.css
Jednakże nie przyniosło to zmian. Wciąż nie działa na Windows i Android, na iOS tak.
-
@Paweł Żółtaniecki okazało się, że font był zainstalowany na Windows, stąd jego wyświetlanie. Po deinstalacji wyświetla się losowy font tam gdzie powinno Courgette
-
Zaimplementowałem font kodem:
@font-face { font-family: 'Courgette'; src: url('https://pasaz24.blob.core.windows.net/public/Fonts/Courgette/Courgette-Regular-webfont.eot'); src: url('https://pasaz24.blob.core.windows.net/public/Fonts/Courgette/Courgette-Regular-webfont.eot?#iefix') format('embedded-opentype'), url('https://pasaz24.blob.core.windows.net/public/Fonts/Courgette/Courgette-Regular-webfont.woff2') format('woff2'), url('https://pasaz24.blob.core.windows.net/public/Fonts/Courgette/Courgette-Regular-webfont.woff') format('woff'), url('https://pasaz24.blob.core.windows.net/public/Fonts/Courgette/Courgette-Regular-webfont.ttf') format('truetype'), font-weight: normal; font-style: normal; font-display: auto; }
oraz zmieniłem na chwilę fonty w znaczniku p {
Na Windows się wyświetla font Courgette, tam gdzie powinien, jednakże na Androidzie (Chrome) już nie... iOS wyświetla wszystkie fonty.
Można sprawdzić na petshoprumia.pl pozostawiłem kody css
-
Na urządzeniach Windows oraz Android nie działają niezależnie od przeglądarki oraz metody implementacji. Chyba, że są wgrane lokalnie to wyświetlane są poprawnie. Nie są „zaciągane” z serwera.
Na systemach Apple czy to Mac czy iPhone działają na każdej możliwej przeglądarce.
Jak usunąć owy błąd CORS? Jak powinna wyglądać implementacja własnych fontów w Vendero aby zrobić to poprawnie i były wczytywane niezależnie od systemu operacyjnego/przeglądarki?
-
3 minuty temu, Paweł Żółtaniecki napisał:
Dzień dobry Panie Patryku,
gdzie umieszcza Pan ten widget własny?
Czy w nim znajduje się coś poza stylami css? Mogę prosić o pełny kod widgetu (może być w wiadomości prywatnej)?
Czy jest Pan pewien, że inny widget własny nie sprawia problemu?
Czy użyty jest powyżej szablon vendero czy jakiś własny?
Z wyrazami szacunku,
Paweł Żółtaniecki
Widget własny jest w nagłówku, jako pierwszy blok. Jest tam tylko <style>, jednakże został on umieszczony testowo (nic nie zmienił). W pierwszej kolejności @font-face zostały umieszczone w pliku css od szablonu.
szablon Vendero, jednakże wgrany jako własny ze zmienionymi stylami css (tylko kolory tak naprawdę, plus fonty)
-
Mam problem z wyświetlaniem własnych fontów na sklepie Vendero. Co dziwniejsze, problem jest niepowtarzalny. Występuje u niektórych użytkowników. U innych fonty wyświetlane są poprawnie. Strona: petshoprumia.pl
Poniżej kod CSS odpowiadający za implementacje własnych fontów.
@font-face { font-family: 'Mr Dodo'; src: url('https://ipetyou.pl/font/MrDodo-Regular.eot'); src: url('https://ipetyou.pl/font/MrDodo-Regular.eot?#iefix') format('embedded-opentype'), url('https://ipetyou.pl/font/MrDodo-Regular.woff2') format('woff2'), url('https://ipetyou.pl/font/MrDodo-Regular.woff') format('woff'), url('https://ipetyou.pl/font/MrDodo-Regular.ttf') format('truetype'), url('https://ipetyou.pl/font/MrDodo-Regular.svg#MrDodo-Regular') format('svg'); font-weight: normal; font-style: normal; font-display: auto; } @font-face { font-family: 'Veneer Two'; src: url('https://ipetyou.pl/font/VeneerTwo.eot'); src: url('https://ipetyou.pl/font/VeneerTwo.eot?#iefix') format('embedded-opentype'), url('https://ipetyou.pl/font/VeneerTwo.woff2') format('woff2'), url('https://ipetyou.pl/font/VeneerTwo.woff') format('woff'), url('https://ipetyou.pl/font/VeneerTwo.ttf') format('truetype'), url('https://ipetyou.pl/font/VeneerTwo.svg#VeneerTwo') format('svg'); font-weight: normal; font-style: normal; font-display: auto; }
U niektórych wyświetla się tak:
A powinno tak:
-
9 godzin temu, Paweł Żółtaniecki napisał:
Panie Patryku,
poprawka jest już na produkcji. Na naszym macu już działa

Z wyrazami szacunku,
Paweł Żółtaniecki
Super, mała rzecz, a cieszy

-
 1
1
-
-
W dniu 10.07.2023 o 11:01, Dariusz Nowak napisał:
Dziękujemy za sugestię, aktualnie nie mamy planów związanych z wdrożeniem tego typu rozwiązania.
Nie rozumiem, ale mnie nie dziwi. Vendero mało co się rozwija. Dziękuje za odpowiedź.
-
Aby tworzył się plik XML dla Google Merchant Center wymagane jest, aby towar miał Opis. Jednakże korzystamy w Vendero z opcji charakterystyki własnej i tam znajduje się cały opis produktu. Przez co produkty bez opisu w kartotece subiekta nie są uwzględniane w w/w pliku, co równa się brakiem importu do Merchant Center.
Czy jest szansa na ustawienie tej wtyczki tak, aby uwzględniała opis z charakterystyki własnej i wszystkie produkty były generowane w pliku XML?
-
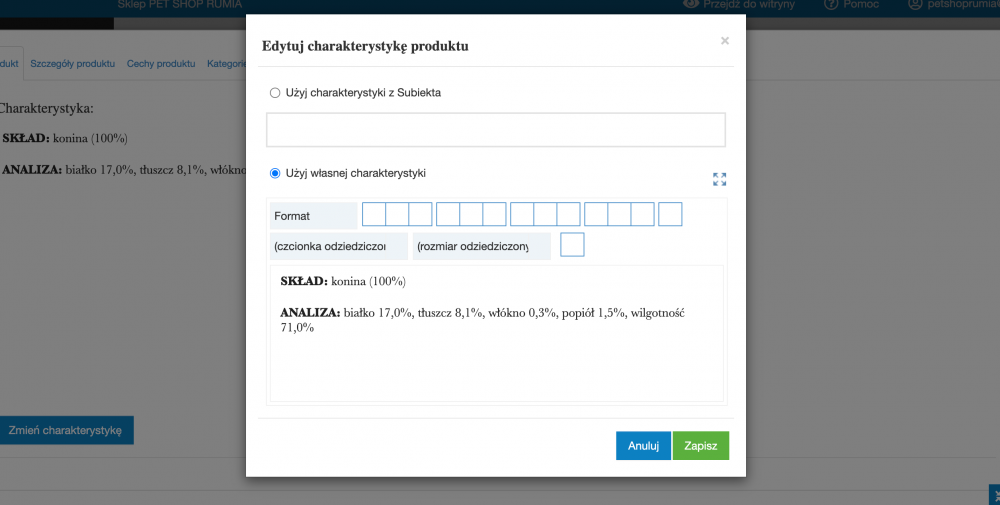
Przypominajka. Mamy prawie lipiec, a ikony nadal nie działają na ekranie retina

-
14 minut temu, Paweł Żółtaniecki napisał:
Panie Patryku,
podmieniłem plik na taki o większym wymiarze ikonek. Ze względu, że jest on pobierany z CDN-a to proszę jutro spróbować sprawdzić czy problem nie jest rozwiązany. Poproszę też o info zwrotne.
Pozdrawiam
Paweł Żółtaniecki
Dobrze, bo aktualnie wygląda to tak:
Jakby ikony nie były dopasowane do bloków.
-
5 minut temu, Paweł Żółtaniecki napisał:
Jeśli dalej nie ma poprawy to proszę spróbować wyczyścić cache.
Pozdrawiam
Paweł Żółtaniecki
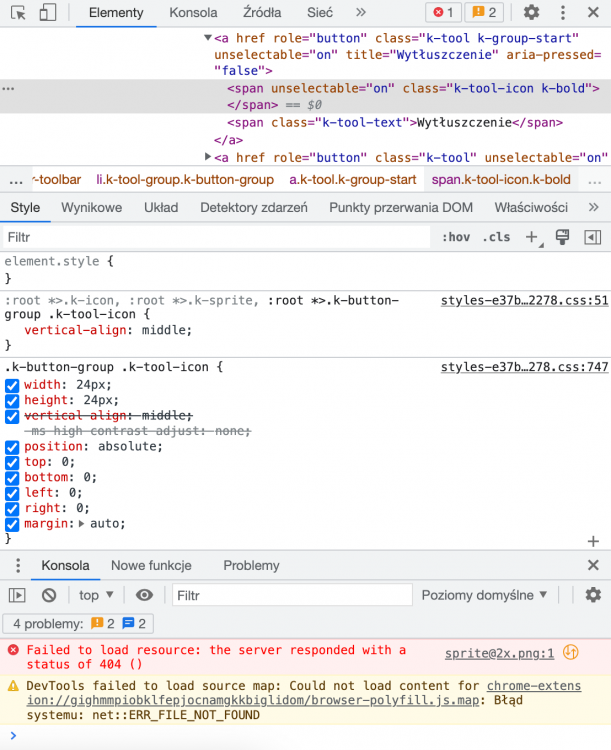
Problem dalej występuje, co prawda plik występuje na serwerze, ale jest niepoprawny kod css, który blokuje jego wyświetlanie, po wyłączeniu w funkcji zbadaj background-size, ikonki sie pojawiają.
.k-icon, .k-grouping-dropclue, .k-drop-hint, .k-callout, .k-column-menu .k-sprite, .k-tool-icon, .k-tool-icon.k-state-hover, .k-tool-icon.k-state-active, .k-tool-icon.k-state-active.k-state-hover { background-image: url('//www.pasaz24cdn.pl/public/content/img/kendo/sprite@2x.png'); /* background-size: 192px 336px; */ }
-
 1
1
-
-
7 minut temu, Paweł Żółtaniecki napisał:
Na naszym cdn brakowało pliku dla urządze z pixel ratio 2.0. Dograłem plik z ikonami.
Ten link: https://www.pasaz24cdn.pl/public/content/img/kendo/sprite@2x.png już działa.
Czy może Pan zweryfikować, że wszystko jest okey także w PA? Czy jest jeszcze coś w czym mogę pomóc, a co nie zostało rozwiązane w tym wątku?Z wyrazami szacunku,
Paweł Żółtaniecki
Być może cache przeglądarki, jednakże nic się nie zmieniło w PA, a link dalej pokazuje błąd:
This XML file does not appear to have any style information associated with it. The document tree is shown below. <Error> <Code>BlobNotFound</Code> <Message>The specified blob does not exist. RequestId:31b74ef0-001e-0011-5482-768d10000000 Time:2023-04-24T08:01:09.0524359Z</Message> </Error>
-
 1
1
-
-
Teraz, Paweł Żółtaniecki napisał:
Na jakim urządzaniu Pan korzysta z Panelu Administratora. Pytam szczególnie o rozdzielczość ekranu.
Pozdrawiam
Błąd występuje na MacBooku Air (2560x1600) oraz iPhone 13 Pro (2532x1170)
na różnych przeglądarkach.
-
-
Teraz, Paweł Żółtaniecki napisał:
Dzień dobry Panie Patryku,
a czy próbował Pan korzystać z innej przeglądarki. Nie udało mi się odtworzyć Pana błędu z ikonkami w charakterystyce produktu. Być może jest to wina jakiegoś dodatku w przeglądarce. Ciężko mi na ten moment powiedzieć bez większej ilości danych.
Z wyrazami szacunku,
Paweł Żółtaniecki
Oczywiście, że próbowałem. Na innym urządzeniu również. Chętnie podam dane do logowania, aby mogli się Państwo przekonać o występującym błędzie.
Funkcja „zbadaj” w Chrome pokazuje błąd 404 (pliku nie znaleziono) dla tych ikon.
-
3 minuty temu, Dariusz Nowak napisał:
Wszystko wyświetla się tak, jak powinno.
U mnie wciąż to samo... petshoprumia.pl
4 minuty temu, Dariusz Nowak napisał:Aktualnie nie ma takiej możliwości, zobaczymy, co da się z tym zrobić. Rozwiązanie tymczasowe to stworzenie skrótu w przeglądarce (zakładki), który przekierowywałaby Pana do odpowiedniego widoku.
4 minuty temu, Dariusz Nowak napisał:Aktualnie nie ma planów zmian w tej kwestii.
Vendero jest w ogóle rozwijane? Oprócz wymaganych prawem zmian, nic nowego się nie pojawia na tej platformie...
-
W dniu 10.10.2022 o 12:14, Przemysław Werner napisał:
Przyjrzymy się opisywanym problemom.
Czy planowana jest naprawa? Minęło kilka miesięcy...
Ponadto mam pytanie o zakładkę Szybki Start... nie da się ukończyć punktu Instalacja certyfikatu SSL, przez zmianę na Cloudflaire. Więc cały czas pojawia się ten ekran jako główny po logowaniu do panelu administracyjnego... Jest opcja, aby ekran Pulpit był domyślnym?
oraz czy myśleli Państwo nad edycją css danego szablonu online? Aktualny wymóg pakowania pliku css w zip i wgrywanie go na serwer jest bardzo uciążliwy... Raczej nie powinno to być trudne do implementacji.
-
Czy Sello NX będzie synchronizował ilości magazynowe produktów?
oraz czy planowane są integracje z innymi platformami? np WooCommerce - jedna z najpopularniejszych obecnie platform wśród małych firm.
i chyba najważniejsze, dziwne że nie ma tego od pierwszej bety, czy planujecie spiąć to z Vendero?
-
Godzinę temu, Przemysław Werner napisał:
Taką funkcjonalność można zrealizować, tworząc własny przycisk w POSie. Przykładowe pluginy są w SDK w katalogu Przyklady/SzybkaSprzedazPlugins.
Dziękuje za wskazówkę, niestety nie jestem biegły w kodowaniu.










„Kasa” Samoobsługowa
w Subiekt nexo
Napisano
Czy inSert ma w planach wprowadzenie opcji stanowiska samoobsługowego?
Aktualnie takie rozwiązanie oferuje jedynie jeden konkurent na rynku. Nie chodzi mi o kasy samoobsługowe same w sobie, a taki „ograniczony” POS - coś jak kasy samoobsługowe w sieci Żabka.
Skanowanie produktów, wybór z listy tych na sztuki bez kodu kreskowego, płatność kartą - tyle i aż tyle.
Samoobsługa w sklepach to dzisiejsza codzienność, warto iść z duchem czasu Tym bardziej, że rozwijają Państwo moduł szybkiej sprzedaży - POS. Na jego podstawie można by szybko uruchomić dodatkowy moduł i rozwinąć funkcjonalność Subiekta.
Tym bardziej, że rozwijają Państwo moduł szybkiej sprzedaży - POS. Na jego podstawie można by szybko uruchomić dodatkowy moduł i rozwinąć funkcjonalność Subiekta.